Let’s meet: 070-3229083
Menu
The Hague Digitals
Online marketing bureau

Let’s meet: 070-3229083
The Hague Digitals

Bedrijven die succes hebben, weten dat ze hun ambities alleen kunnen behalen met de inzet van online marketing. Onze specialisten zijn experts op het gebied van online strategie, design, webdevelopment, Google marketing, social media, content creatie en online advertising.
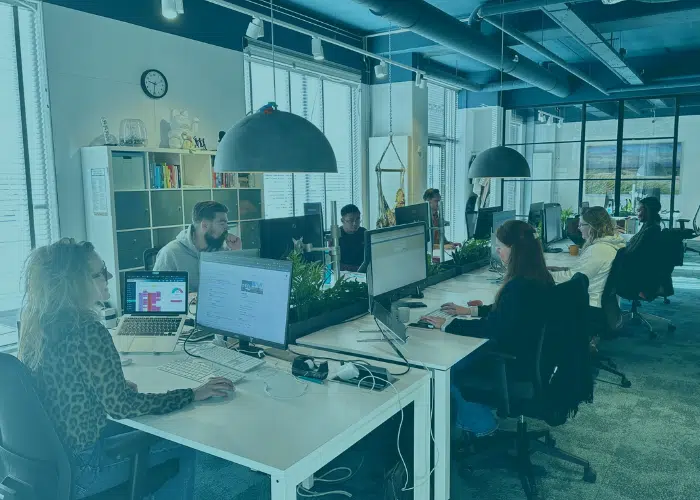
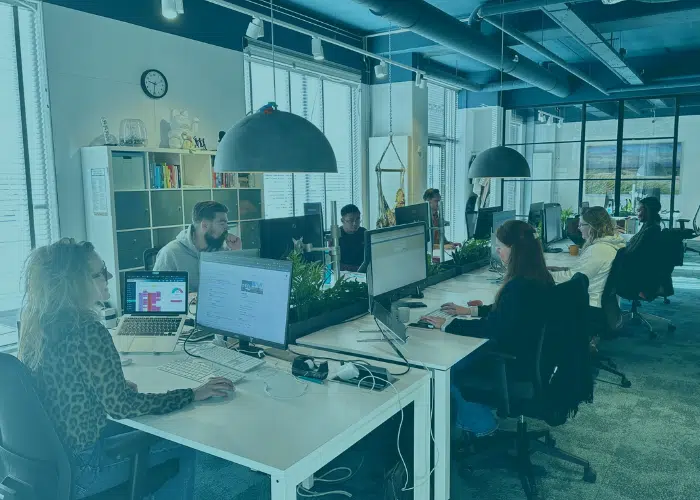
SocialLane heeft als online marketingbureau in Den Haag de specialisten in huis en kan deze flexibel inzetten. Zowel vanuit ons kantoor als op locatie van de opdrachtgever.
We hebben nog meer cases waar we ontzettend trots op zijn
Soms zou je bijna vergeten dat ‘social’ in social media of social marketing in de kern over het contact tussen mensen gaat. Dat het gaat over de energie die ontstaat als mensen elkaar helpen, elkaar bevestigen, elkaar informatie geven waar de ander iets aan heeft of elkaar laten lachen. Je zou het bijna vergeten in een vak waar het steeds meer draait om algoritmes, techniek en analyses.
Bij SocialLane zijn we dat niet vergeten. Sterker nog: het menselijke perspectief is de leidraad in alles wat we doen en óók in ons succes als bedrijf. We hebben hart voor onze klanten, onze zakelijke partners én natuurlijk voor elkaar binnen ons team.






































Wil jij meer leads en meer klanten? Maar wil jij de regie houden over de online marketing? Dan biedt de Dutch Marketing Academy een groeitraject waarbij je zelf aan de slag gaat met online marketing en hierbij begeleid wordt door een ervaren marketing professional. Ideaal voor bedrijven met groeiambities!
Als online marketingbureau werken wij graag samen met ambitieuze bedrijven die willen groeien. Zelf zijn we ook ambitieus en blijven we voortdurend op de hoogte van de laatste trends. Als Google-partner zitten we dicht bij de bron en zijn we natuurlijk actief op social media. We vertellen je graag meer over de nieuwste ontwikkelingen.

Kom gezellig een bakkie doen in de haven.
Wil jij zelf aan de slag gaan met online marketing? Volg dan een opleiding van Dutch Marketing Academy. Alle opleidingen en cursussen zijn met begeleiding van onze ervaren marketeers.
Ontvang één keer per maand een nieuwsbrief vol met de laatste trends, kennisartikelen en nieuws!